こんにちは、鳴井舞です。
ワードプレステーマSTORK(ストーク)はアドセンス広告を横に2つ並べるダブルレクタングルという技をショートコードを使い2~3分で設置できます。しかも凄いのはHTMLとCSSの知識が全くない女性でも簡単にできてしまうテーマで私はとっても大好きです。
本日はアドセンス広告のダブルレクタングル設置方法と、もしダブルレクタングルがずれて表示された場合の対処法を書きます。
ダブルレクタングルを設置する
ダブルレクタングルを設置するにはアドセンスコード2つとショートコードを使います。それでは順番に進めていきます。
アドセンス広告を2つ用意する
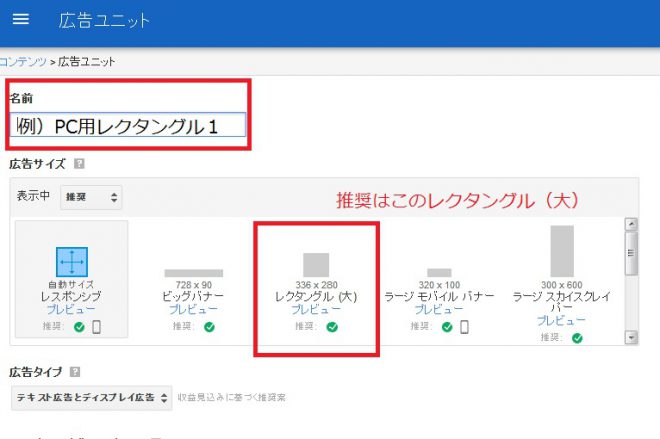
グーグルアドセンスにログインして、ダブルレクタングル用にアドセンスコードを2つ用意します。推奨サイズはレクタングル大336×280です。(レクタングル300×250でもOK)

わかりやすいようにタイトルは「PC用レクタングル1」とか「レクタングル2」とか数字を入れると後程探しやすいと思います。そしてコード取得へ進み、コードをコピーしておきます。

ダブルレクタングルのショートコードを用意する
[colwrap] [col2]ここにアドセンスコード1を[/col2] [col2]ここにアドセンスコード2を[/col2] [/colwrap]上記ショートコードを使います。このショートコードはスマホでは一つのみ表示され、パソコンでは広告が二つ表示されます。
ウィジェットに追加する
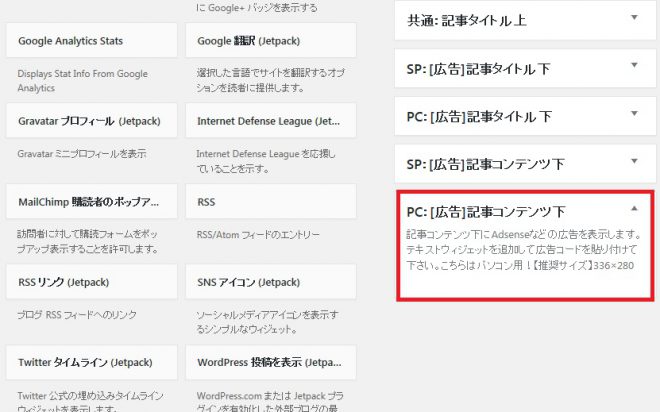
ワードプレスのダッシュボードに戻り、外観→ウィジェットに進みます。ウィジェットに入ったら右一番下にある「PC:[広告]記事コンテンツ下」というボードを見つけます。

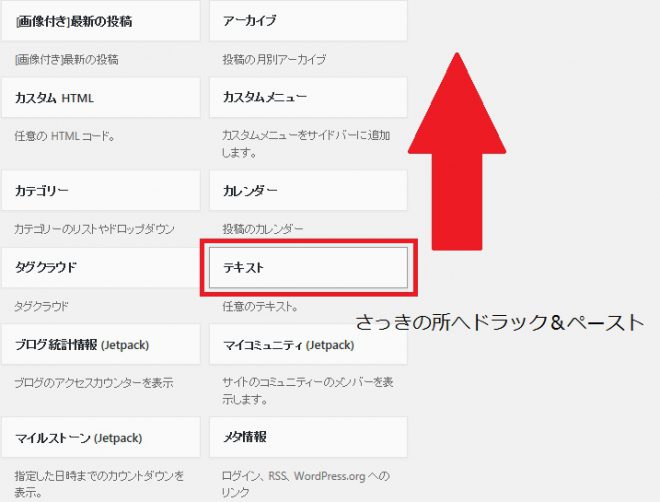
次は左側の下に「テキスト」というボードがあるので、そのボードを先ほどの「PC:[広告]記事コンテンツ下」ボードまでドラック&ペーストをします。

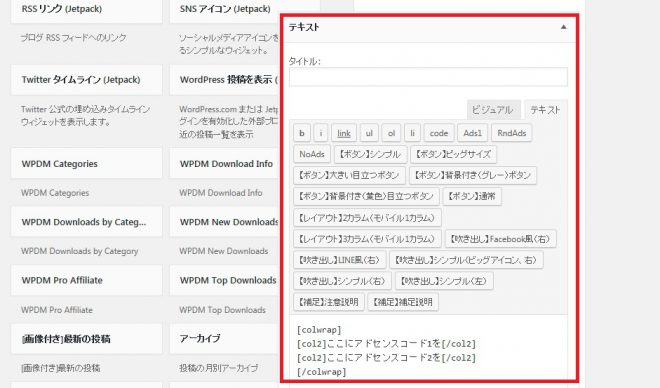
最後に先ほどのショートコードとアドセンスコード2つを入力し「保存」をクリックします。

それでは実際にサイトに戻ってダブルレクタングルになっているか確認します。

ここで正常にきれいなダブルレクタングルになっていればOKです。
もし図のように少し高さがずれた方のみ、次に進みましょう。
ダブルレクタングルのずれを直す
せっかくダブルレクタングルの設置ができたのに新たな悩み発覚・・・でも大丈夫!1分で直せます。
ワードプレス4.8からの仕様により、テキストウィジェット内で<p>段落タグと<br>改行タグが自動挿入されるため表示がずれてしまった。4.8より前のバージョンの方だと問題ないかもしれません。
直す箇所は1カ所だけ!
カスタムHTMLウィジェットを使う
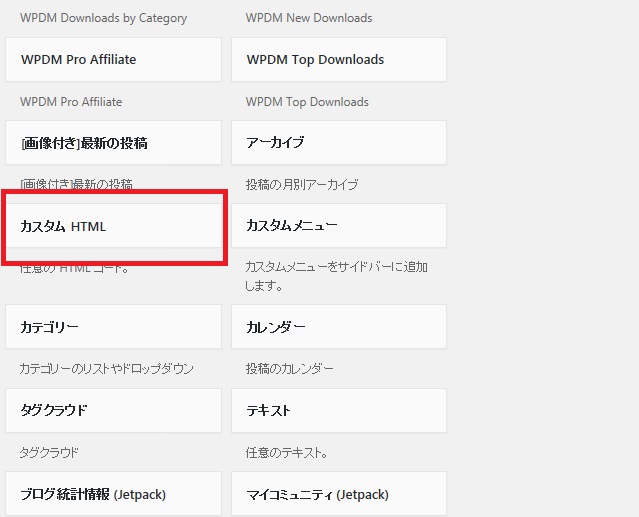
外観→ウィジェットに戻ります。最初は「テキスト」ボードを「PC:[広告]記事コンテンツ下」へドラック&ペーストしました。今度は「テキスト」ではなく、代わりに「カスタムHTML」をドラック&ペーストします。
*カスタムHTMLをドラック&ペーストする前に最初の「テキスト」ボードは削除しておきます。

その後のステップは一緒です。
ショートコードとアドセンスコードを2つ貼って保存をぽちっと。サイトを見てみましょう。

あら素敵!
ストークは本当に簡単でHTMLやCSSに詳しくない女性に優しいワードプレステーマですね♪
本日はダブルレクタングル設置とずれの対処方法でした。
今日も皆様にとって最高の一日になりますように♪