こんにちは、IT企業で働く鳴井舞です。
ワードプレスにInstagramのカテゴリーを追加してみたくInstagram Feedプラグインに挑戦してみました。なんと5-10分でできちゃいます!
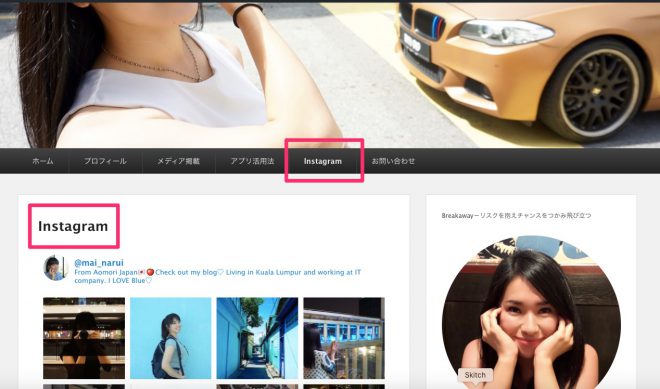
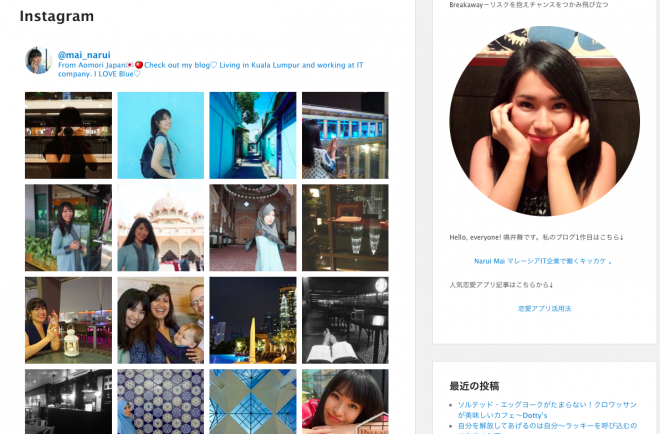
できあがりはこんな感じです↓

もちろん、これをサイドバーに追加も可能です。
手順はこんな感じ↓
- プラグインをダウンロードする、有効化する
- 固定ページを作る
- 固定ページにショートコードを入力して公開を押す
- 確認作業
では早速やってみましょう!
WordPressにInstagram Feed プラグインをダウンロードする
まず、プラグインに進み新規追加からInstagram Feedと入力します。
検索結果が色々出てくると思いますが、TOP画のように左上の「Instagram フィード」というものを選びました。利用者が沢山いるので、問題が起きても解決方法が沢山あるだろうと思ってこちらを選びました。(TOP画を見るとインストール済みになってると思います。)
そして、プラグインのインストールが完了したらいつも通り有効化にしてください。
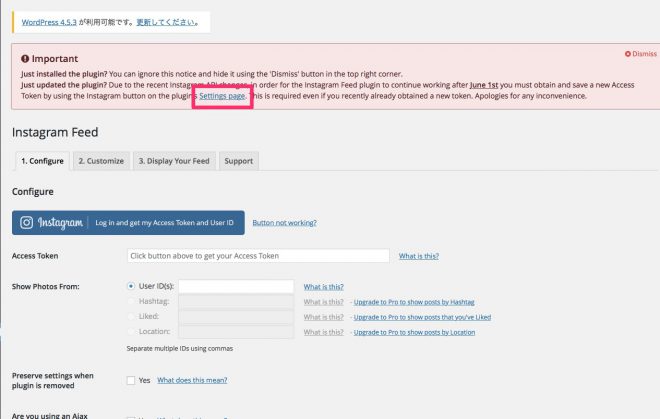
さて、有効化し設定画面に進むとまず警告メッセージが出るので、settingに行きます。この画面に辿り着けない場合は、Wordpressのダッシュボードの左側にインストールされたInstagram Feedをクリックしそこから進んでください。

SettingのクリックするとPC版のインスタログイン画面が表示されますので、自分のユーザーネームとパスワードを入力してください。
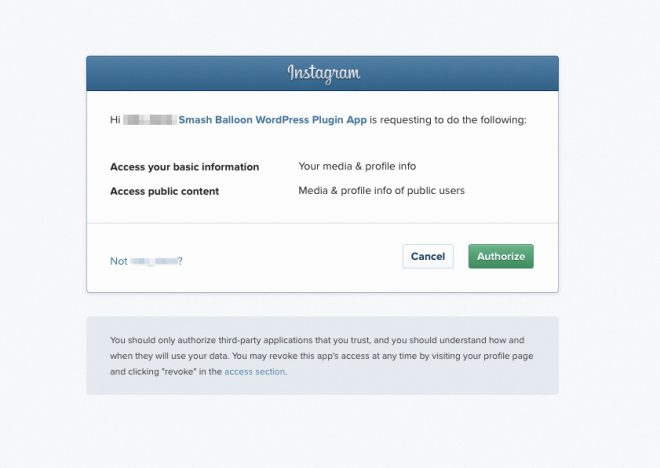
そうするとこのような画面が出てきます。
私は場合はSettingを押した瞬間この画面になったためユーザーネームとパスワードを入れる画面は出てきませんでした。
例としてここにあげられなくてすみません。。以前別なInstagramのプラグインをインストールした事があったためPCが記憶していました。

自分のユーザーネームになっている事を確認したら迷いなくAuthorizeをクリックします。
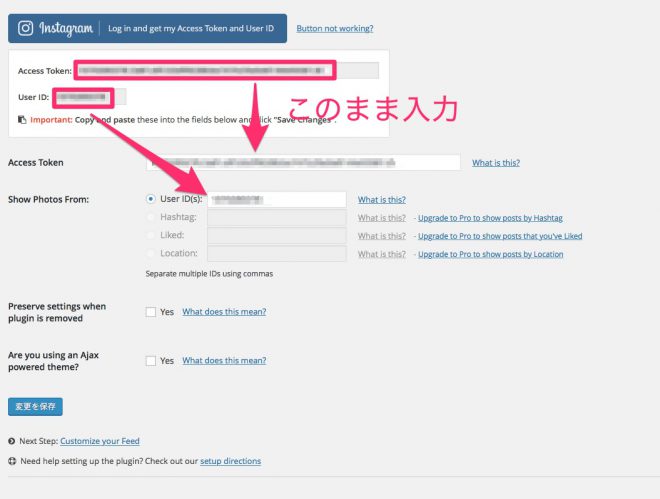
そうすると最初の画面に戻るので、Log in and get my Access Token and User IDという一番上の青いボタンをクリックすると、Access TokenとIDが出てきます。それをそのまま下の空欄にコピペします。

そして最後に「変更を保存」を押して完了です。
Instagram Feed専用の固定ページを作る
ここからはもし固定ページにインスタグラムを載せたい方対象です。
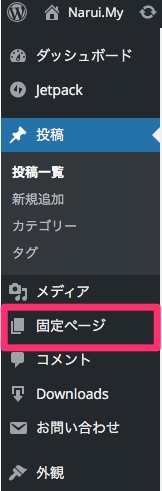
固定ページはダッシュボードの左側にあります。

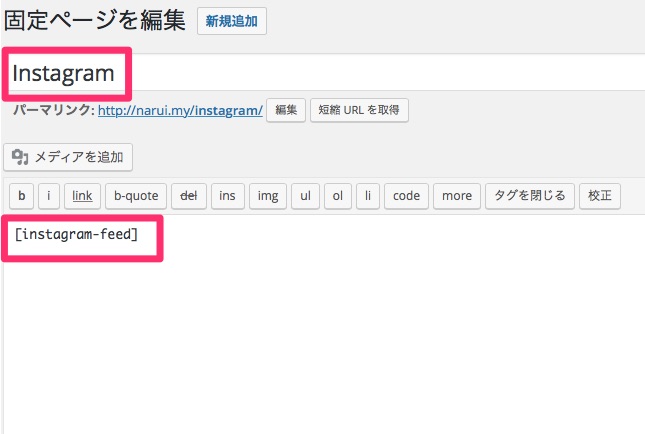
ここから新規追加を選び、自分の好きなタイトルを入れてください。私はInstagramというタイトルにしました。
こんな感じです⬇︎

固定ページ本文にInstagram Feedのショートコードを入れる
すぐ上の写真を参考に、本文にショートコードを入れて公開ボタンを押すだけで反映されます。
では、このショートコードはどこから持ってくるかというと下記を参考にしてください。
まず、Instagram Feedのページに戻ります。
ダッシュボード左サイドバーにあるInstagram Feedです⬇︎

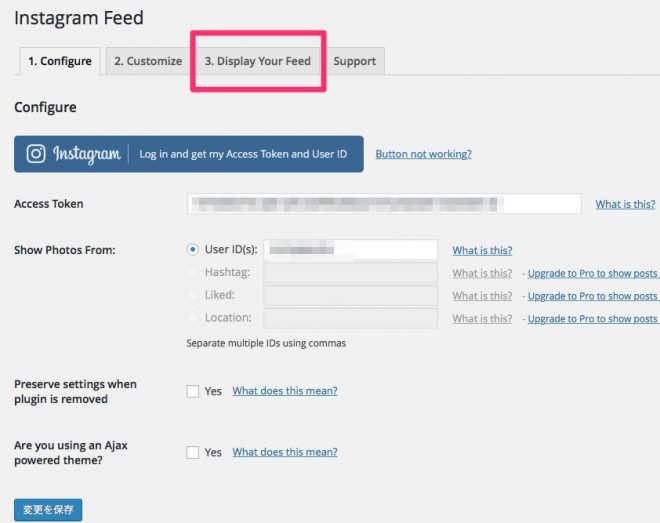
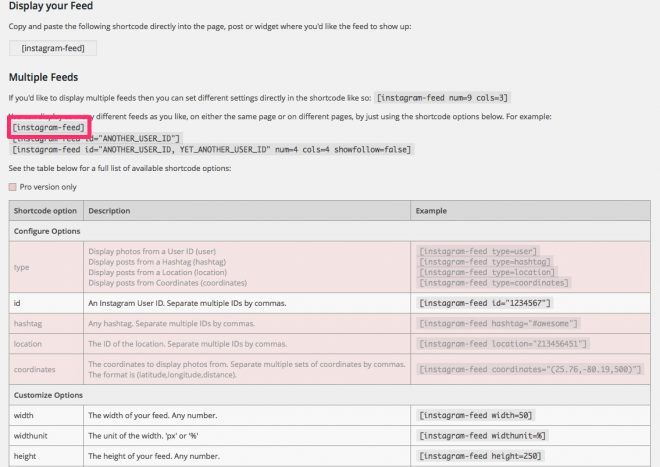
次にまたこの画面に戻るので今度は3. Display Your Feedへ進みます。

この画面でピンクの線で囲んでいるショートコードを固定ページに貼るだけです。ピンクでハイライトされてる箇所はPro Versionみたいなので無料版では反映されないコードかな。この画面にあるコードを変更すればサイズ・表示される枚数などもカスタマイズできるみたいです!今度色々いじってみます!

まずはスタンダードなショートコードではこんな感じで表示されます。

サイドバーに表示させる
このショートコードをウェジェットのサイドバーに貼り付ければ、サイドバーにインスタグラムが表示されます。
アップデートして動作確認
あとは実際に自分のブログで表示確認をしてみましょう!
以上、Instagram Feedの設定方法でした。
他の方のページも参考に進めましたが10分もしないで終わるので、結構良いプラグインだと思います!
自分のブログに自分メディアとして載せたい方にはぴったりなプラグインだと思いますので、試してみてくださいね^^








このインスタグラムのプラグイン、イイですね。写真一覧が綺麗にまとまってる。このプラグイン使って見ようかと思います。
コメントありがとうございます!このプラグイン綺麗にまとまって見えますよね♪今の処私は満足ですが、欲が出て変更すると思うので、その時はまた記事書きます!